De align-content eigenschap
align-content eigenschap lijnt de lijnen van een flex container uit binnen de flex container als er extra ruimte beschikbaar is in de dwarsas, vergelijkbaar met hoe justify-content afzonderlijke items uitlijnt over hoofdas. Deze eigenschap heeft geen effect als de flex container slechts één enkele lijn heeft.Syntaxis
align-content: flex-start | flex-end | center | space-between | space-around | stretch
Beschrijving

Je kan deze eigschap instellen op de volgende waarden:
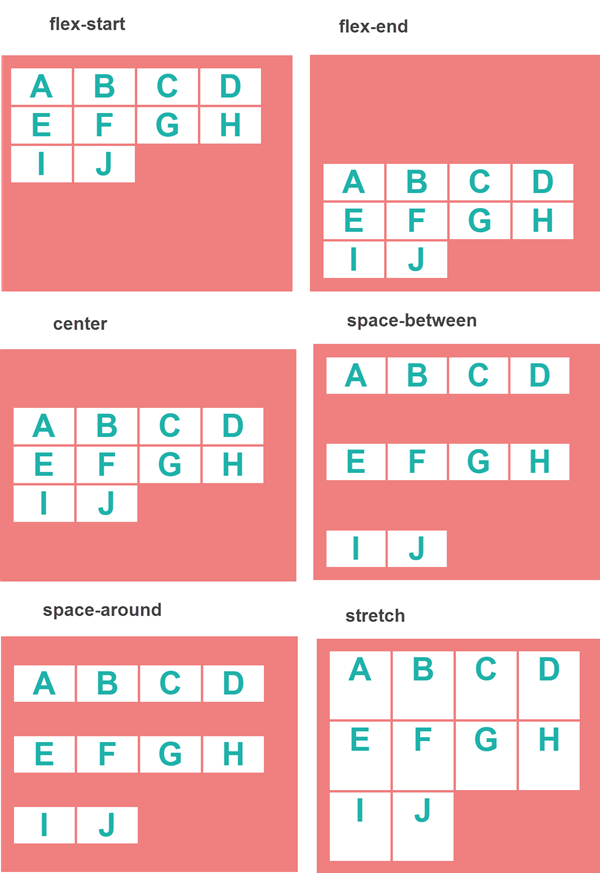
flex-start: lijnen worden opeengepakt aan de dwarsstart kant container.
flex-end: lijnen worden opeengepakt aan de kant van het dwarseinde van de flex container.
centrum: regels worden opeengepakt in het midden van de flex container, met evenveel witruimte ruimte tussen dwartstart-kant van de container en de eerste lijn in de container en tussen de dwarseinde-kant van de containter en de laaste lijn in de container. Als de extra vrije ruimte negatief is, lopen de regels buiten de container in beide richtingen.
space-between: lijnen worden gelijkmatig verdeeld in de flex container. Als de extra vrije ruimte negatief is, is deze waarde identiek aan flex-start. Anders valt de dwarsstart-kant van de eerste regel in de flex container samen met de dwarsstart-kant rand van de flex container, valt de dwarseinde-kant van de laatste regel in de flex container samen met de dwarseinde-kant van de flex container en worden de overige regels in de flex container zo uitgelijnd dat de afstand tussen twee naburige lijnen dezelfde is.
space-around: lijnen worden gelijkmatig verdeeld in de flex container met witruimten, de helft zo hoog als de flex items, aan beide zijden. Als de extra vrije ruimte negatief is, is deze waarde identiek aan centre. Anders worden de lijnen in de flex container zo verdeeld dat de afstand tussen twee naburige lijnen gelijk is en de afstand tussen de eerste / laatste regels en de randen van de flex container half zo groot als de afstand tussen flex lijnen.
stretch: dit is de beginwaarde; lijnen worden uitgerokken tot ze de resterende ruimte vullen. Indien de extra ruimte negatief is deze waarde gelijk aan flex-start. In het andere geval wordt de vrije ruimte gelijk verdeeld over alle lijnen, en dus hun dwarsgrootte groter.
Let erop dat alleen multi-line flex containers over vrije ruimte beschikken in de dwarsas waarin ze uitgelijnd kunnen worden, want in een flex container met één enkele lijn strekt die ene lijn zich automatisch uit over de gehele de ruimte in te vullen. Dat is overigens het standaard gedrag.
In het volgende voorbeeld zie het effect van het instellen van de verschillende waarden van de align-content eigenschap. Alle overige Flexbox eigenschappen zijn ingesteld op hun standaardwaarden, behalve de flex-wrap eigenschap die is ingesteld op wrap om een multi-line flex container te maken.